Pada tutorial Photoshop kali ini, kita akan menggunakan beberapa layer style untuk membuat kreasi tulisan yang kelihatan transparan dan menakjubkan. Untuk lebih memudahkan kamu mengikuti tutorial ini, silakan download file PSD dan Photoshop style dari link yang terletak di bagian paling bawah tutorial ini.
Preview Hasil Akhir Gambar
Langkah 1
Untuk memulai tutorial ini, kita pertama akan memilih background yang tepat untuk teks, sesuatu yang jika berada di balik kaca akan kelihatan bagus. Disini saya menemukan foto rumput di Flickr oleh 100kr. Sekarang kita butuh sebuah teks, saya ketik Grafisia yang merupakan saudaranya Painthink namun berbahasa inggris, dan tutorial ini juga saya publish disana. Perhatikan, disini kita akan membuat Photoshop Style, jadi kamu bisa menggunakan font apa aja sesuka kamu. Jika kamu ingin font yang sama dengan yang tak pakai, silakan download font Porky’s keren disini.

Langkah 2
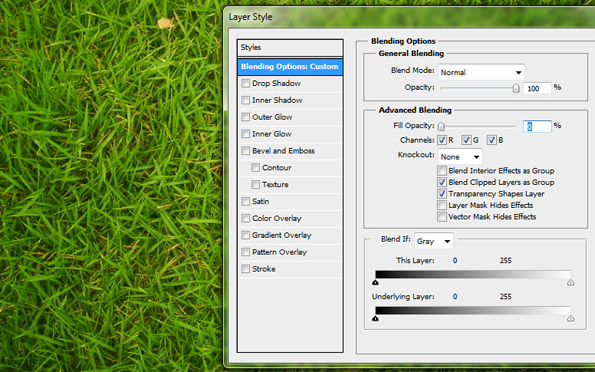
Sekarang kita mulai menggunakan Layer Style. Klik dua kali layer teks untuk menampilkan jendela Layer Style. Pada halaman pertama dari jendela layer style, ubah nilai Fill Opacity menjadi 0%, dan kamu lihat sekarang teknya menghilang, emang sengaja demikian jadi nggak perlu bingung.

Langkah 3
Selanjutnya klik pada kata Drop Shadow ubah pengaturannya seperti berikut. Jangan klik OK terlebih dahulu.

Langkah 4
Sekarang tambahkan style Inner Shadow pada teks. Belum saatnya ngeklik OK, sabar dulu.

Langkah 5
Masih pada dialog box layer effect, sekarang klik style Inner Glow, gunakan setting seperti berikut, but don’t click OK yet.

Langkah 6
Layer style yang kita gunakan berikutnya adalah Bevel and Emboss. Screenshot di bawah akan memberikan informasi bagaimana setting yang saya gunakan.

Langkah 7
Sebagai langkah terakhir kita akan memberikan Satin pada layer teks. Atur satin seperti gambar berikut dan kamu bisa menekan OK setelah selesai.
Untuk jalan pintas yang lebih mudah, kamu bisa melihat semua setting dengan mendownload file PSD yang saya sertakan di bagian akhir tutorial. Kamu bisa klik kanan layer teks dan pilih Copy Layer Styles jika kamu ingin menggunakannya pada file kamu sendiri.

Final Image
Semoga tutorial ini bermanfaat, jangan lupa subscribe ke Painthink RSS feed, follow saya di Twitter atau klik untuk berlangganan artikel via e-mail.
