Membuat efek foto glamor
November 21, 2010
Tutorial Photoshop kali ini akan saya gunakan untuk membahas tentang cara pembuatan efek foto “glow” pada foto. Biasanya ini digunakan untuk membuat kesan glamor pada foto. Misalnya seperti efek pada pada foto-foto pernikahan (kayaknya saya sering dapat kiriman undangan pernikahan dengan model efek seperti itu).
Berikut ini adalah caranya:
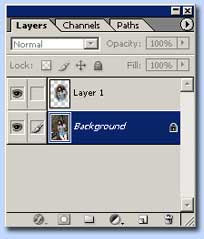
- Duplikat layer Background.
- Aktifkan layer background copy, ubah blending option menjadi screen. Blending option ini terletak di palet layer, sebelah kiri pengaturan Opacity (secara default nilainya adalah Normal).
- Beri Filter > Blur > Gaussian Blur. Atur sendiri nilainya sambil melihat gambar asli yang Anda edit.
Membuat refleksi bayangan – versi sederhana
November 21, 2010
Langkah 1
Buatlah seleksi pada gambar. Pada gambar tersebut, yang saya gunakan untuk membuat seleksi adalah Pen Tool, kecuali pada bagian rambut, yang digunakan adalah seleksi adalah Channel.
Buatlah seleksi pada gambar. Pada gambar tersebut, yang saya gunakan untuk membuat seleksi adalah Pen Tool, kecuali pada bagian rambut, yang digunakan adalah seleksi adalah Channel.
Langkah 2
Setelah seleksinya jadi, duplikat hasil seleksi tadi (pilih menu Edit > Copy, kemudianEdit > Paste. Atau kalau mau lebih gampang, tekan saja Ctrl+J).
Setelah seleksinya jadi, duplikat hasil seleksi tadi (pilih menu Edit > Copy, kemudianEdit > Paste. Atau kalau mau lebih gampang, tekan saja Ctrl+J).

Langkah 3
Aktifkan layer Background. Pilih menu Edit > Fill, pilih white pada bagian Use, kemudian OK (ini untuk mengisikan warna putih pada background).
Aktifkan layer Background. Pilih menu Edit > Fill, pilih white pada bagian Use, kemudian OK (ini untuk mengisikan warna putih pada background).

Bisa juga dengan menekan D, kemudian Ctrl + Backspace.
Langkah 4
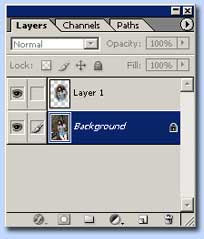
Aktifkan layer 1 (gambar model). Duplikat layer ini.
Aktifkan layer 1 (gambar model). Duplikat layer ini.

Kemudian letakkan layer ini dibawah layer 1 (layer hasil seleksi yang diduplikat)
Langkah 5
Ubah ukuran layer 1 copy sesuai keinginan Anda ( lakukan dengan menu Edit > Free Transform ).
Ubah ukuran layer 1 copy sesuai keinginan Anda ( lakukan dengan menu Edit > Free Transform ).

Langkah 6
Ubah nilai pada opacity pada layer yang besar.
Ubah nilai pada opacity pada layer yang besar.

Sudah jadi? …gampang ya.
Gambar asli yang digunakan pada contoh tutorial ini adalah gambar yang diambil
dari film Ultra Violet (Mila Jovovich)
dari film Ultra Violet (Mila Jovovich)
Cara mengetik dengan garis bawah pada Photoshop
November 21, 2010
Tadi siang, aku nyoba mau membuat gambar di photoshop, terus kepingin ngasih tulisan dengan garis bawah (underline). Di photoshop tidak nampak adanya pilihan untuk memberi garis bawah tulisan, pada option bar adanya cuma pilihan Regular, Italic, Bold, dan Bold Italic. Sebenarnya masih ada pilihan untuk memberi garis bawah.
Untuk memunculkan pilihan garis bawah tersebut, kita perlu mengaktifkan Character Palette ( Window > Character ). Pada kotak palet tersebut, klik pada icon segitiga di sebelah kanan atas. Kemudian akan nampak pada palet menu tersebut pilihan underline, dan ternyata masih ada juga yang lain ya, misalnya strikethrough.
Pada gambar ilustrasi tutorial Photoshop di atas nampak pilihan underline pada menu palet Character. Tapi jangan lupa, kalau perlu tulisannya diblok dulu lho.



Efek bayangan di atas air
November 21, 2010
Langkah Pembuatan Efek Bayangan di Air
Langkah 1
Buka foto/gambar yang akan diedit dengan Adobe Photoshop. Misalnya yang kita gunakan sebagai contoh adalah gambar orang ngganteng di bawah ini.
Buka foto/gambar yang akan diedit dengan Adobe Photoshop. Misalnya yang kita gunakan sebagai contoh adalah gambar orang ngganteng di bawah ini.
Langkah 2
Duplikat layer yang akan diberi efek (bagusnya kalau ini layer background-nya, jadi kalau gambar ini bukan layer background, maka jadikan layer background, dengan cara Layer > Flatten Image, atau dengan cara yang lain).
Duplikat layer yang akan diberi efek (bagusnya kalau ini layer background-nya, jadi kalau gambar ini bukan layer background, maka jadikan layer background, dengan cara Layer > Flatten Image, atau dengan cara yang lain).
Langkah 3
Kemudian, buatlah agar gambar yang kita olah ini menjadi dua kali lipat tingginya ke arah bawah. Caranya dengan memilih menu Image > Canvas Size. Kemudian pilih satuannya menjadi percent, isi height dengan nilai 200. Klik posisi Anchor di sebelah atas tengah. Seperti gambar di bawah ini.
Kemudian, buatlah agar gambar yang kita olah ini menjadi dua kali lipat tingginya ke arah bawah. Caranya dengan memilih menu Image > Canvas Size. Kemudian pilih satuannya menjadi percent, isi height dengan nilai 200. Klik posisi Anchor di sebelah atas tengah. Seperti gambar di bawah ini.
Langkah 4
Munculkan seleksi pada layer hasil duplikat. Dengan cara: Ctrl + Klik pada gambar thumbnail layer di palet layer. Atau klik kanan pada thumbnail layer tersebut kemudian pilih Select Layer Transparency.
Munculkan seleksi pada layer hasil duplikat. Dengan cara: Ctrl + Klik pada gambar thumbnail layer di palet layer. Atau klik kanan pada thumbnail layer tersebut kemudian pilih Select Layer Transparency.
Langkah 5
Pilih menu Filter > Distort > Polar Coordinate. Pastikan pilihan pada kotak dialog Polar Coordinate berada pada pilihan Rectangular to polar. Seperti pada gambar di bawah ini.
Pilih menu Filter > Distort > Polar Coordinate. Pastikan pilihan pada kotak dialog Polar Coordinate berada pada pilihan Rectangular to polar. Seperti pada gambar di bawah ini.
Langkah 6
Pilih menu Filter > Distort > Zig Zag. Atur agar nilainya yang sebelah atas adalah -19 dan yang bawah adalah +12. Bisa dilihat pada gambar di bawah ini:
Pilih menu Filter > Distort > Zig Zag. Atur agar nilainya yang sebelah atas adalah -19 dan yang bawah adalah +12. Bisa dilihat pada gambar di bawah ini:
Nilai-nilai ini tidaklah baku, jadi Anda bisa memilih atau mengatur sesuka Anda. Eksperimen saja pada nilai-nilai ini, nanti hasilnya akan berlainan.
Langkah 7
Pilih menu Filter > Distort > Polar Coordinate. Sekarang pilih pada pilihan Polar to Rectangular. Seperti gambar dibawah ini.
Pilih menu Filter > Distort > Polar Coordinate. Sekarang pilih pada pilihan Polar to Rectangular. Seperti gambar dibawah ini.
Langkah 8
Hilangkan seleksi, dengan cara memilih menu Select > Deselect.
Hilangkan seleksi, dengan cara memilih menu Select > Deselect.
Langkah 9
Ubah agar posisi gambar menjadi terbalik, dengan cara memilih menu Edit > Transform > Flip Vertical. Setelah terbalik ubahlah letak dan ukuran gambar tersebut agar berada di sebelah bawah dari gambar aslinya, dan mungkin akan lebih bagus juga jika diberi prespektif dengan cara memilih menu Edit > Transform > Prespective. Tekan Enter jika sudah selesai, untuk menerapkan proses transform-nya.
Ubah agar posisi gambar menjadi terbalik, dengan cara memilih menu Edit > Transform > Flip Vertical. Setelah terbalik ubahlah letak dan ukuran gambar tersebut agar berada di sebelah bawah dari gambar aslinya, dan mungkin akan lebih bagus juga jika diberi prespektif dengan cara memilih menu Edit > Transform > Prespective. Tekan Enter jika sudah selesai, untuk menerapkan proses transform-nya.
Langkah 10
Jika perlu, potong/hilangkan bagian gambar yang dirasa tidak perlu atau hingga di dapat bagian gambar yang lebih bagus dan diinginkan.
Jika perlu, potong/hilangkan bagian gambar yang dirasa tidak perlu atau hingga di dapat bagian gambar yang lebih bagus dan diinginkan.
Bisa dilihat pada gambar hasil jadinya seperti di bawah ini.
Unstoppable Time
November 21, 2010
Berikut ini adalah sebuah contoh gambar yang saya buat. Tapi tentunya cuma ngedit gambarnya saja. Gambar figur wanita yang ada pada gambar ini saya ambil dari sebuah gambar game (yang judul game-nya lagi-lagi aku lupa). Gambar background menggunakan gambar api yang sering digunakan untuk latihan desain grafis di Yogya Eksekutif School oleh Mas Isnaini, sedangkan gambar-gambar jam diambil dari beberapa stok photo.
Ide dari gambar ini adalah untuk menunjukkan pentingnya waktu.
Waktu adalah sesuatu yang sangat berharga. Dan seperti halnya hal-hal berharga lainnya, baru akan kita rasakan betapa berharganya, saat kita kehilangan hal tersebut. Waktu ibarat sebuah benda yang terus berjalan tanpa henti dan tidak dapat dihentikan ataupun diulang.
Gambar ini dulu pernah aku serahkan sama Pak Agus (Smile Group) waktu diminta mbikin gambar ilustrasi desain visual. Gambar ini juga pernah aku upload di blogku yang lain.
Gambar figur wanita ini aku potong dengan seleksi menggunakan kombinasi antara path, layer mask, dan channel. Gambar background saya buat berwarna biru denganHue/Saturation. Sedangkan gambar jam aku buat berlekuk dengan memberi filter Liquify.
Mengubah warna lisptik dengan Photoshop
November 21, 2010
Berikut ini adalah cara untuk mengubah warna lipstik. Tapi pada tutorial tentu saja ini cuma cara mengubah warna gambarnya dengan Photoshop. Bukan benar-benar mengubah warna lipstik sungguhan. Tapi mungkin cara ini tepat digunakan jika Anda ingin mencari atau mencoba-coba warna lipstik yang sesuai dengan wajah Anda tanpa harus pergi ke toko kosmetik.
Cara ini sangat mudah dilakukan, hanya saja yang agak memerlukan perhatian lebih adalah pembuatan seleksinya. Berikut ini adalah cara yang bisa dilakukan untuk mengubah warna lipstik:
- Buka foto yang warna lipstiknya ingin diubah dengan Adobe Photoshop.
 Gambar yang akan diubah warna lipstiknya
Gambar yang akan diubah warna lipstiknya - Buat seleksi pada bagian bibir. Pada contoh gambar dibawah ini, aku menggunakanpath untuk membuat seleksi. Kemudian kuberi feather 1 px (Select > Feather).
 Gambar seleksi pada bibir
Gambar seleksi pada bibir - Agar aku masih punya cadangan gambar bibir, maka dari hasil seleksi kukopi dulu dan di-paste dua kali (bisa dilakukan dengan menekan Ctrl + J). Layer hasil kopi kuberi nama bibir dan lipstik.

- Untuk mengubah warna bibir/lipstik kugunakan Hue/Saturation dengan memilih Image > Adjustment > Hue/Saturation. Ubah saja nilai pada Hue, Saturation, atau Lightness dengan cara menggeser slidernya hingga ditemukan warna lipstik yang diinginkan.

Mudah kan caranya?



Mengubah warna mata
November 21, 2010
Langkah mengubah warna mata dengan Photoshop
Buka gambar foto yang ingin diubah warna matanya dengan Photoshop.
Setelah itu, buatlah seleksi pada gambar mata tersebut. Seleksi bisa dibuat dengan menggunakan Magnetic Lasso Tool, atau dengan Pen tool.
Pada contoh kali ini, seleksi kubuat dengan mengunakan Pen tool. Gunakan pen tool untuk membuat sebuah garis path yang melingkari seluruh mata. Jika garis path sudah jadi, klik kanan garis path tadi (dengan pen tool atau direct selection tool), kemudian pilih make selection.
Pada kotak isian Feather radius, isikanlah 1 hingga 4, agar tepian seleksi menjadi agak kabur.
Ulangi seleksi pada mata yang sebelah (hanya kalo nampak, karena ada foto yang matanya cuma nampak sebelah karena difoto dari samping kan). Untuk seleksi yang kedua kalinya, jika Anda menggunakan pen tool, maka pada kotak dialog Make selection pilihlah Add to selection.
Setelah semua seleksi dibuat, kopilah area seleksi tadi ( Edit > Copy, kemudian Edit > Paste). Sehingga didapat 2 layer, yang satu layer aslinya, yang satunya lagi hasil copian pada mata tadi.
Layer 1 (gambar mata) kemudian diubah warnanya dengan memilih menu Image > Adjustment > Hue/Saturation. Klik pada pilihan colorize, kemudian aturlah nilai Hue sampai didapat warna yang diinginkan.
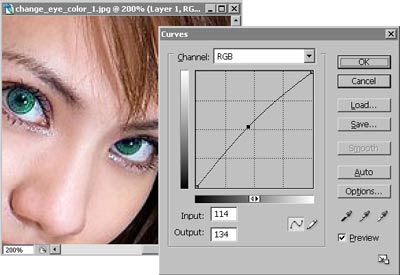
Kemudian atur juga tingkat kontras gambar. Lakukan ini dengan memilih menu Image > Adjustment > Curves. Geserlah gambar garisnya hingga didapat kondisi gambar yang Anda inginkan.
Gambar dibawah ini adalah gambar yang sudah diubah warna matanya.
Membuat efek chrome
November 21, 2010
Buka dulu gambarnya dengan Photoshop. Gambar bisa menggunakan gambar apa saja. Bisa orang, atau obyek yang lain. Kalau menggunakan gambar obyek, pastikan permukaan obyek tadi nggak terlalu kasar atau ada banyak variasi warnanya.
Pada photoshop tutorial kali ini, gambar yang kugunakan adalah gambar yang di-upload oleh Asianleggy di Flickr.
Setelah gambar dibuka, ubahlah agar gambar ini menjadi hitam putih dengan cara memilih menu Image > Adjustment > Desaturate. atau bisa juga nanti, karena proses membuat jadi hitam putih ini tidak terlalu pokok. Kemudian buatlah seleksi pada gambar tersebut. Seleksi yang dibuat tidak harus detil sekali. Pada tutorial ini yang kupakai untuk membuat seleksi adalah Pen tool. Tapi bisa juga menggunakan tool seleksi yang lain, misalnya Lasso atau Magic wand tool.
Setelah seleksinya jadi, copy-lah hasil seleksi ini, dan paste sebanyak 6 kali. Gambarnya bisa dilihat di bawah ini.
Kemudian berilah efek chrome pada beberapa layer dengan
cara memilih menu Filter > Sketch > Chrome. Lakukan pengaturan seperti dibawah ini.
cara memilih menu Filter > Sketch > Chrome. Lakukan pengaturan seperti dibawah ini.
Pilih layer 1 copy. Pada layer ini, berilah efek chrome dengan pengaturan sebagai berikut: Detail:0, Smoothness:10. Ubah layer blending-nya menjadi Darken (layer blending yang mana ya? Itu lho yang ada di palet layer sebelah atas kiri, yang defaultnya adalah Normal).
Kemudian pilihlah layer 1 copy 2. Pada layer ini, berilah efek chrome dengan pengaturan sebagai berikut: Detail:5, Smoothness:5. Ubah layer blending-nya menjadi Darken juga.
Kemudian pilihlah layer 1 copy 3. Pada layer ini, berilah efek chrome dengan pengaturan sebagai berikut: Detail:10, Smoothness:0. Pilih menu Image > Adjustment > Invert. Ubah layer blending-nya menjadi Softlight.
Kemudian pilihlah layer 1 copy 4. Sebelum diberi efek chrome, terlebih dulu aturlah gambar ini dengan memilih menu Image > Adjustment > Posterize. Isikan 6 pada kotak dialog Posterize.
Pada layer ini juga (layer 1 copy 4), berilah efek chrome dengan pengaturan sebagai berikut: Detail:0, Smoothness:10. Ubah layer blending-nya menjadi Multiply. Atur opacity hingga 50% agar tidak nampak terlalu pekat gambarnya dan bisa menampilkan layer dibawahnya.
Kemudian pada layer 1 copy 5, layer ini tidak akan kita beri efek chrome. Layer ini akan digunakan untuk membuat bagian wajah. Jika layer ini diberi efek chrome, maka akan menghilangkan detil bentuk wajahnya.
Karena yang kita butuhkan hanya bentuk wajahnya saja maka pada layer tampilkanlah hanya pada bagian wajahnya saja. Untuk membuat ini kugunakan layer mask. Caranya, klik icon Add layer mask (terletak di bagian bawah dari palet layer). Kemudian pilih Brush tool, kemudian pilih warna hitam pada warna Foreground. Sapukan brush ini pada semua bagian gambar kecuali bagian wajahnya.
Untuk membuat agar layer ini nampak menyatu dengan layer-layer yang sudah diberi efek chrome sebelumnya, maka ubahlah gambar ini agar tidak terlalu detil. Untuk ini kugunakan filter Cutout. Caranya pilih menu Filter > Artistic > Cutout. Gunakan pengaturan seperti pada gambar dibawah ini, atau bisa juga menggunakan pengaturan yang lain terserah yang diinginkan.
Setelah diberi efek dengan Cutout, untuk mengatur agar warnanya nampak lebih menyatu dengan gambar yang lainnya, maka aturlah warnanya dengan Levels.
Pada layer background, bisa dibuat agar lebih menarik lagi dengan memberi efek gradasi atau efek yang lainnya. Pada contoh di tutorial ini, kugunakan Gradient tool untuk membuat warna gradasi pada gambar.
Membuat Vignette
November 21, 2010
Cara membuat efek Vignette
Langkah 1
Bukalah gambar yang akan digunakan sebagai latihan dengan menggunakan program Adobe Photoshop.
Bukalah gambar yang akan digunakan sebagai latihan dengan menggunakan program Adobe Photoshop.
Langkah 2
Buatlah seleksi pada gambar foto tersebut, pilihlah daerah seleksi yang ingin Anda tampilkan sebagai vignette. Seperti yang sudah diutarakan sebelumnya, seleksi yang digunakan adalah seleksi menggunakan Elliptical Marque Tool. Gunakan tool ini untuk membuat sebuah seleksi dalam bentuk lingkaran.

Jika dirasa ukuran atau posisinya kurang sesuai, bisa diatur ulang dengan cara memilih menu Select > Transform Selection.

Buatlah seleksi pada gambar foto tersebut, pilihlah daerah seleksi yang ingin Anda tampilkan sebagai vignette. Seperti yang sudah diutarakan sebelumnya, seleksi yang digunakan adalah seleksi menggunakan Elliptical Marque Tool. Gunakan tool ini untuk membuat sebuah seleksi dalam bentuk lingkaran.

Jika dirasa ukuran atau posisinya kurang sesuai, bisa diatur ulang dengan cara memilih menu Select > Transform Selection.

Jika seleksi diatur ulang dengan transform selection, akhiri pengubahan ukuran tadi dengan menekan Enter.
Langkah 3
Pilih menu Select > Feather. Langkah ini untuk membuat bagian tepi dari seleksi agak kabur. Isikan nilai angka yang lumayan banyak pad kotak dialog Feather. Untuk contoh latihan ini kuisi dengan nilai 30.

Langkah 4
Gandakanlah hasil seleksi tadi dengan Edit > Copy kemudian Edit > Paste, atau dengan menekan Ctrl + J.

Langkah 5
Efek vignette sudah jadi, tinggal diberi gambar background sesuai selera Anda. Kalau pada contoh hasilnya dibawah, background-nya kuisi dengan warna putih. Caranya dengan menekan huruf D di keyboard, kemudian menekan Ctrl + Backspace.




Pilih menu Select > Feather. Langkah ini untuk membuat bagian tepi dari seleksi agak kabur. Isikan nilai angka yang lumayan banyak pad kotak dialog Feather. Untuk contoh latihan ini kuisi dengan nilai 30.

Langkah 4
Gandakanlah hasil seleksi tadi dengan Edit > Copy kemudian Edit > Paste, atau dengan menekan Ctrl + J.

Langkah 5
Efek vignette sudah jadi, tinggal diberi gambar background sesuai selera Anda. Kalau pada contoh hasilnya dibawah, background-nya kuisi dengan warna putih. Caranya dengan menekan huruf D di keyboard, kemudian menekan Ctrl + Backspace.

Penghilang Noda
November 21, 2010
Dari judulnya, seperti deterjen saja. Namun sebuah fasilitas dari Adobe Photoshop yang akan kita bahas ini fungsinya memang seperti itu, yaitu menghilangkan noda pada sebuah gambar. Tools yang akan dibahas ini adalah Healing Brush. Tehnik ini sebenarnya sudah sering dibahas namun, tetap saya tulis disini sebagai masukan bagi para peminat foto digital ataupun gambar-gambar di komputer. Juga mengingat bahwa tools ini, Healing brush, bisa merupakan sebuah solusi yang bisa digunakan untuk menjawab beberapa pertanyaan yang sering ditanyakan seputar perbaikan kondisi foto.
Beberapa fungsi dari Healing Brush ini misalnya untuk:
- Menghilangkan jerawat
- Memperbaiki foto yang robek atau terlipat
- Menghilangkan watermark/tulisan copyright sebuah gambar *)
*) Ini termasuk tidak etis dilakukan, dan saya harap tidak Anda lakukan.
Untuk membantu Anda latihan, berikut ini saya sertakan sebuah fotoku sendiri. Jadi nggak usah susah-susah mencari foto berjerawat. 
Untuk menghilangkan jerawat tersebut, ataupun noda-noda pada foto, gunakanlah antara Clone Stamp Tools atau Healing Brush Tools. Cara penggunaannya mirip, namun pada post kali ini akan saya batasi dulu pada penggunaan Healing Brush.
Langkah penggunaannya:
- Pilih Healing Brush tools pada tool box-nya Photoshop
- Tentukan sebuah area pada gambar yang berkondisi baik, ini akan kita gunakan sebagai sumber gambar. Dalam gambar contoh agak susah, saking banyaknya jerawat.

- Setelah Anda menentukan areanya, lakukan Alt + klik pada area tersebut.
- Sapukan pointer pada area yang akan kita perbaiki.

- Pada saat menyapukan pointer ini, perhatikanlah bahwa ada dua titik pointer yang bergerak bersamaan. Titik lingkaran adalah sumber gambar, sedangkan titik plus adalah area yang akan diperbaiki.
Jangan sampai titik sumber sampai masuk ke area-area yang lain yang tidak kita inginkan sebagai sumber gambar. Jika sumber gambar sudah tidak mecukupi, ulangi langkah 3 pada area yang bisa kita gunakan sebagai sumber gambar.
Sesaat setelah Anda melepas tombol mouse, maka area yang kita bersihkan sudah menampakkan hasilnya. Ulangi seperti itu hingga gambar sudah Anda bersihkan.
Sebagai contoh, bisa dilihat perbedaan pada kedua gambar dibawah ini, antara yang terawat dan yang tidak terawat.




























No comments:
Post a Comment