Membuat Foto Seperti lukisan dengan Photoshop, tutorial ini membahas cara untuk merubah foto menjadi seperti lukisan canvas carany sebenarnya cukup mudah dan sederhana, nah... silahkan lihat di bawah ini :
1. Dalam tutorial ini kita akan mencoba untuk membuat sebuah foto, menjadi terlihat seperti lukisan, pertama buka gambar :

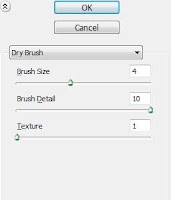
2. Klik Filter >> artistic>>dry brush.
3. Lakukan pengaturan seperti berikut

4. Foto akan menjadi seperti ini, seperti lukisan dengan cat air.

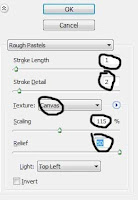
5. Sekarang kita akan membuat, efek canvas dari foto tersebut, caranya klik
Filter >> artistic>>rough pastels.
6. Lalukan pengaturan seperti ( 3A)

7. Selesai hasilnya adalah seperti ini:

8. Bagai mana gampangkan...... Selamat berkreasi
1. Dalam tutorial ini kita akan mencoba untuk membuat sebuah foto, menjadi terlihat seperti lukisan, pertama buka gambar :

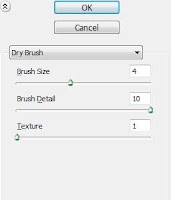
2. Klik Filter >> artistic>>dry brush.
3. Lakukan pengaturan seperti berikut

4. Foto akan menjadi seperti ini, seperti lukisan dengan cat air.

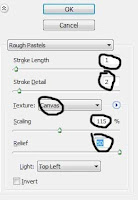
5. Sekarang kita akan membuat, efek canvas dari foto tersebut, caranya klik
Filter >> artistic>>rough pastels.
6. Lalukan pengaturan seperti ( 3A)

7. Selesai hasilnya adalah seperti ini:

8. Bagai mana gampangkan...... Selamat berkreasi
No comments:
Post a Comment